PWA를 위한 4가지 스텝
Appendix/Daily Story
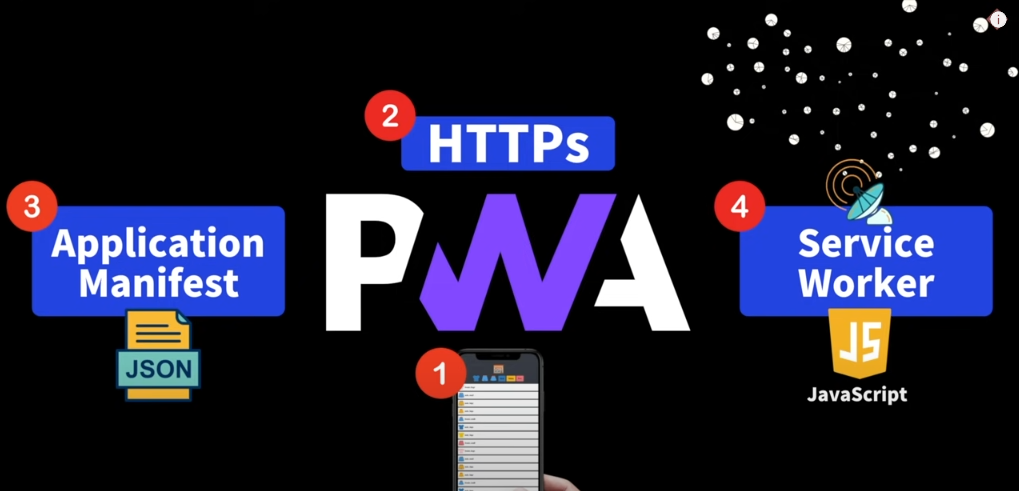
PWA를 위한 4가지 스텝
1. 모바일 웹 어플리케이션
- HTML, CSS, JavaScript
2. HTTPs
3. App Manifest / JSON
4. Serivce Worker / js

PWA로 iOS에서 푸시알림 보내기
https://www.youtube.com/watch?v=eSj25owrmTM
PWA관련 유용한 사이트
1. PWA빌더 https://www.pwabuilder.com/
PWABuilder
www.pwabuilder.com
2. 워크박스 https://developer.chrome.com/docs/workbox/
Workbox - Chrome Developers
Production-ready service worker libraries and tooling.
developer.chrome.com
3. 마스크블앱 https://maskable.app/
Maskable.app
Icon from W3C example Use Maskable.app to preview your maskable PWA icons before adding them to your web app manifest. Maskable icons allow web developers to specify a full-bleed icon that will be cropped by the user-agent to match other icons on the devic
maskable.app
4. 엔그록크 https://ngrok.com/
ngrok
How it Works ngrok delivers instant ingress to your apps in any cloud, private network, or devices with authentication, load balancing, and other critical controls.
ngrok.com
'Appendix > Daily Story' 카테고리의 다른 글
| CSS 상하좌우 수직수평 가운데 중앙 정렬의 모든 것 "초보자용" (0) | 2023.09.14 |
|---|---|
| Progress Loading bar for PWAs (프로그레스 로딩바) (0) | 2023.08.15 |
| PWA(프로그레시브 웹 앱, Progressive Web Apps) 적응기 (0) | 2023.08.14 |
